
TFTP, a simplified File Transfer Protocol, is a version. It uses UDP instead TCP and does NOT require authentication. This makes TFTP faster than FTP. FTP and TFTP have some differences. This article will address TFTP's limitations. TFTP lacks authentication and speed. If you are trying to share files among two systems, TFTP may be a better choice.
File Transfer Protocol is simplified with TFTP
TFTP (Transfer Protocol for Windows) is a simplified FTP. It does not use authentication or a logon mechanism like FTP. Instead, it transmits all data as plain text across a network. This makes it easy for malicious attackers to intercept and read. TFTP isn't a good choice when sensitive data is being transferred. TFTP can still be used for bootstrapping.
TFTP is based on a client request to upload a file to a server. A connection request is also known. The server must grant the connection request. The client then sends the file after the server has granted the request. The file will be sent in blocks. The original TFTP protocol set this block size to 512 bytes, but later versions of the protocol allow the server and client to negotiate the size of the blocks. The client can refuse to transfer if the server denies it.
It lacks authentication
TFTP allows file transfers. It is compatible with UDP port 69, and clients are not required to authenticate. TFTP is a datagram format that uses RFC1350 datagram format. Clients can read and write files to servers using TFTP. TFTP has been rarely used on public Internet. TFTP serves primarily for sending configuration files and ROM photos to VoIP handsets.

TFTP was developed to handle the most basic file transfers. It was first published in 1980. It is not authenticated so it is usually found on a local-area network. An unauthorized user can access files uploaded to remote servers.
It uses UDP
To test if TFTP uses UDP, we can use tcpdump to inspect a TFTP packet. Basically, tcpdump will interpret a UDP packet and print the RRQ, the name of the file, and the length of the data in bytes. The opcode's first two bytes are followed by eight netascii bytes and another bytes.
TFTP uses UDP port 69 in order to transfer files from and to remote servers. TFTP does no provide authentication or encryption. Clients cannot protect their files from being tampered with. This protocol does not include directory contents.
It is much faster than FTP
TFTP can be described as a client-server layer protocol. Although not as secure as FTP it can be an alternative for file transfer. It is a good option for situations where directory visibility is not necessary, like backing up or updating files on an IOS device. However, it differs from FTP in terms of how it requests files, making it more difficult to use for large file transfers.
TFTP, a client-server protocol, uses the User Datagram Protocol to send files from and to servers. To transmit files, it uses UDP port number69. The protocol does not provide security and does NOT support user authentication. Instead, each data unit is acknowledged by the client and sent by the server. FTP is easier than TFTP. TFTP's simplicity makes it simpler to implement.

It lacks error-checking
Trivial File Transfer Protocol (TFTP) is a file transfer protocol. This protocol uses an internet connection to transmit files between a client computer and a server. This protocol was designed to be lightweight, simple and easy to use. It lacks the features of regular FTP such as error checking, user authentication and directory support. TFTP can sometimes cause errors due to file name problems, or user credentials that are incorrect.
TFTP uses simple checkssum techniques to reject corrupted files. TFTP cannot be secured against man-inthe-middle attack, so encryption is necessary. TFTP's file transfer protocol is limited to 32 MB, and there are six-five hundred fifty five thousand bytes per block.
FAQ
What does it mean to be a UI designer
A user interface (UI), designer is responsible for designing interfaces to software products. They are responsible to design the layout and visual elements for an application. Graphic designers can also be included in the UI design team.
The UI designer should be able solve problems by understanding how people use computers.
A UI designer must have a passion about technology and software design. From developing ideas to implementing them into code, a UI designer must be able to comprehend all aspects of the field.
They should be able use a variety of tools and techniques to create designs. They should be creative thinkers and be able to solve problems using innovative solutions.
They must be organized and detail-oriented. They should be capable of quickly and efficiently developing prototypes.
They must be comfortable working with clients of all sizes. They should be able and willing to adapt to different situations and environments.
They must be able communicate with others effectively. They should be capable of communicating clearly and concisely.
They should be well-rounded people with strong communication skills.
They should be motivated and driven.
They should be passionate about what they do.
How much do web developers make?
When working on a website for yourself, you'll probably earn around $60-$80 per hour. But if you want to charge a lot more, you should consider becoming an independent contractor. You could potentially charge anywhere from $150-200 per hour.
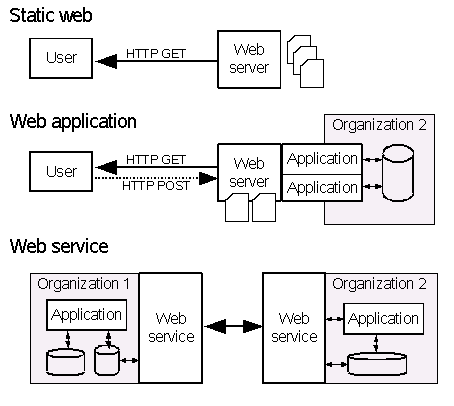
What is a static site?
Static websites are those where all content is stored on a web server and can be accessed by users via their web browsers.
The term "static", refers to the absence or modification of images, video, animations, and so forth.
This type of website was originally created for use in corporate intranets. It has since been adopted both by individuals and small companies who are looking for simple websites that do not require any programming.
Because they are less maintenance-intensive, static sites have gained popularity. They are simpler to update and maintain than fully-featured websites that have many components (like blogs).
They also tend to load faster than their dynamic counterparts. This makes them great for those who have slow Internet connections or users with mobile devices.
In addition, static sites are more secure than their dynamic equivalents. There's nothing to hack into a static website. Hackers only have access to the data that resides inside a database.
Two main methods can be used to create a static site:
-
Using a Content Management System.
-
Create a static HTML website
Which one is best for you depends on your needs. A CMS is the best choice for anyone who is new to building websites.
Why? Because it allows you to have full control over your website. With a CMS, you don't need to hire someone to help you set up your site. You just need to upload files to your web server.
It is possible to still learn how code can be used to create static websites. However, you will need to put in some time to learn how to program.
How To Create A Static Website
To create your first static website, you'll need to choose between two options:
-
A Content Management System (also known as WordPress): WordPress): You can download this software and install it on your computer. It can be used to create a website.
-
You will need to create a static HTML website. It's not hard to do if you already understand HTML.
It is worth hiring an expert if you want to build large websites.
However, it is a good idea to start with option 2.
Can I use HTML & CCS to build my website?
Yes, you can! You will need basic knowledge of web design and programming languages like HTML (Hyper Text Markup Language) and CSS (Cascading Style Sheets). These languages allow you create websites that can be viewed by anyone with internet access.
Where can you find freelance web developers?
You can find freelance web designers and developers in several places. Here are some of our top choices:
Freelance Sites
These websites offer job listings for freelancers. Some have very strict requirements, while some don't care which type of work it is.
Elance is a great place to find graphic designers, programmers and translators.
oDesk offers similar features but focuses on software development. They have job opportunities in PHP. Perl. Java. C++. Python. JavaScript. Ruby. Android. And.NET developers.
Another great option is oWOW. Their website focuses on web and graphic designers. You can also get video editing, programming and SEO services.
Forums online
Many forums allow members to post jobs and advertise themselves. For example, there's a forum dedicated to web developers called DeviantArt. A list of threads will appear if you type "web developer” in the search box.
Can I create my own website with HTML & CSS?
Yes! If you've read this far, you should now know how to create a website.
Now that you know how to create the structure of a website, you'll also need to learn some HTML and CSS coding.
HTML stands to represent HyperText Markup Language. This is like writing a recipe. It would list the ingredients, directions, and how to do it. Similarly, HTML tells a computer which parts of text appear bold, italicized, underlined, or linked to another part of the document. It is the language used to describe documents.
CSS stands for Cascading Style Sheets. This is a stylesheet for recipes. Instead of listing every ingredient and instructions, you create general rules about font sizes, colors, spacing and other details.
HTML tells the browser what HTML is and CSS tells it how.
If you don't understand either of those terms, don't fret. Follow the tutorials and you will soon be creating beautiful websites.
Statistics
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
External Links
How To
How do I get started as a UI Designer?
There are two routes to becoming a UI Designer:
-
You can go through school and earn a degree in UI Design.
-
You can become a freelancer.
You will need to complete four years of college or university study if you plan to continue your education. This includes art, computer science, business, marketing, psychology, etc.
You can also take classes at community colleges or state universities. Some schools offer tuition-free programs while others charge tuition.
You will need to find work after graduation. If you plan to work for your own business, you need to establish a client base. It is essential to establish a professional network so other professionals know you exist.
You can also look for opportunities to intern at companies that specialize in developing web applications. Many companies hire interns in order to gain valuable experience before they hire full-time employees.
A portfolio will help you get more work once you have established it. Your portfolio should include work samples as well as details of the projects that you have worked on.
It is a good idea for potential employers to receive your portfolio via email.
Market yourself as a freelancer. You can post your services on job boards, such as Guru, Indeed, Guru or Upwork.
Freelancers are often assigned by recruiters posting job openings online. These recruiters search for qualified candidates to fill positions within specific industries.
These recruiters usually provide a briefing outlining the requirements of the job to the candidate.
While freelancers aren't required to sign contracts for a long time, they can still be paid. If you are looking to make a move, however, it is advisable to negotiate an upfront payment.
Many designers prefer to work directly with clients rather than through agencies. Although this may sound great, many lack the necessary skills.
Agency workers are often well-versed in the industry they work in. They have access the right training and resources to ensure they produce high-quality results.
Agency workers often receive higher hourly rates in addition to these benefits.
Working with an agency has the downside of not being able to contact your employer directly.
You must be creative, self-motivated and flexible to succeed as a UI Designer.
Additionally, communication skills must be excellent both in written and verbal.
UI designers are responsible to design websites using user interfaces (UI) as well as visual elements.
They also ensure that the site meets users' needs.
This involves understanding what information visitors need and how the site should function.
UI designers use various tools to create wireframes. Wireframing is a way for them to visualize the layout of a page prior to beginning their designs.
Wireframe templates are available online, making it easy for anyone to create their own wireframes.
Some designers are solely focused on UI design while others blend UI design and graphic design.
Photoshop is used to edit images by graphic designers.
To create pages and layouts, they then use Adobe InDesign.
Photographers capture images using digital cameras or DSLRs.
The photos are then uploaded into a photo editing program. Here they can add captions, filters, or other effects.
After taking the photo, the photographer saves it in a file format that is compatible with the website.
It is important that you consider all aspects of web design when creating a website.
This includes research, planning and prototyping.
Research - Before you start a new project, it's important to do thorough research.
Planning - Once your research is complete, you can begin to create a plan.
Wireframing: A wireframe is a sketch of a website or application.
Prototyping – Prototypes are used to verify that the final product is consistent with the original vision.
Testing - It is important to test the prototype several times in order to make sure it works.
Coding - The process of writing computer software code is called Coding.
Content Creation – This covers everything from creating copy to managing social accounts.
Publishing involves uploading files on a server to ensure that the site is accessible.
You'll need to be able to understand the different projects you work on as a freelance UX/UI Designer.
One example is that some companies only need wire frames, while others need complete prototypes.
You might be required to do certain tasks, depending on what type of project it is.
For example, if you're hired to create wireframes, you might be expected to create several wireframes over time.
You may need to develop a functional version of the site if you are hired to build a prototype.
Regardless of the type of project, it's important to have strong interpersonal skills.
Referrals are what most clients use to hire freelancers. Therefore, it is important that you establish strong relationships with potential employers.
In addition, you must be able to communicate effectively both verbally and in writing.
Portfolios are an essential part of any freelancer’s toolbox.
It is a showcase of your work and a demonstration of your ability produce high-quality outputs.
Online portfolios can help you do this.
The best way to get started is to find websites similar to yours.
Then, search these sites to see how each one presents its services.
Once you have identified the best practices you believe are most effective, you can start to implement them.
It's also beneficial to include links within your resume to your portfolio.